How Screenshot API can be used with OpenAI-4o Image Generator
OpenAI-4o can now generate images too. The model generates good images & is becoming quite popular.
Using it with CaptureKit Screenshot API, can bring in some awesome use cases that we thought of sharing in this blog.
If you are a marketer, you can spin those raw screenshots into stunning visuals that give the essence of the product.
I will just give you an overview of the workflow first to help you understand how this automation can be thought of in action.
And then I will give 12 use cases of this combination that you can use in marketing.
Let’s get started!!
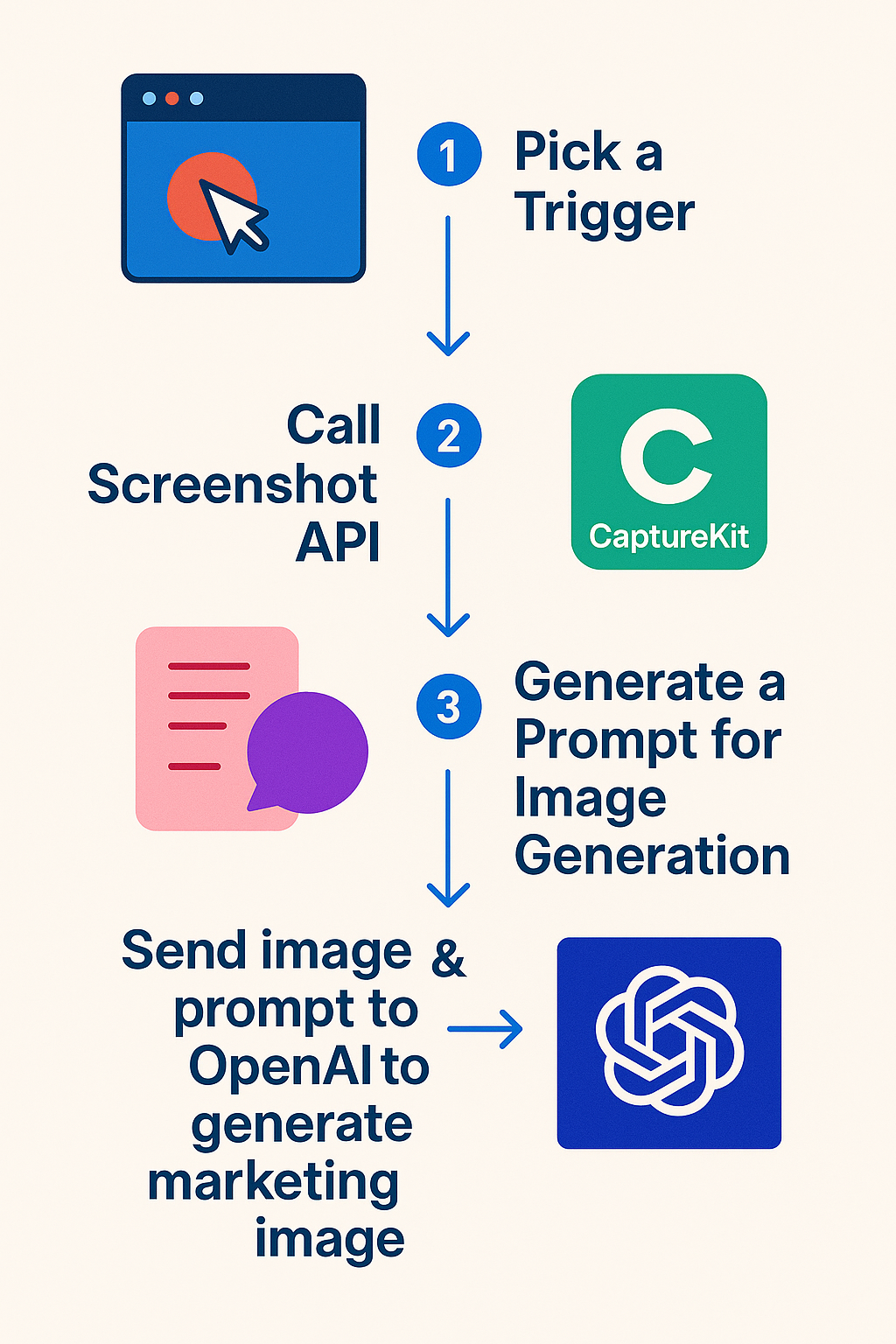
Automation Workflow of Using OpenAI-4o with CaptureKit
You won’t be taking manual screenshots and uploading it every time on the image generating module.
If you want this to work autonomously, here’s what you would need to do.
Now this is something of a general overview, depending upon your needs, programming language, or no-code tools you are using you may tweak it to better fit in your needs.

-
Pick A Trigger
Since the system should work autonomously, start with a basic trigger in your workflow. It can be uploading the URL of the webpage you want to make visual for.
-
Call Screenshot API
This second step takes that URL to CaptureKit for taking the screenshot hero section of the image.
-
Generate a Prompt for Image Generation
Using this hero section’s screenshot, our autonomous workflow should generate a simple prompt by understanding what the product is about.
So suppose we give in typerform (customer feedback tool) to it, the AI model generates a simple prompt “Please generate people discussing their customer feedback and take this screenshot as background image”
It will take some manual system prompts to train your model here.
-
Send This Image & Prompt To OpenAI-4o to Get Output
From the output of our second and third steps, we send the input for this model. An image is built following the prompt. We can now put it in a database or directly upload it, where it can be used.
See the image generated using the prompt generated in our 3rd step and the screenshot taken in the second step.

12 Use Cases You Can Smartly Use This Automation with Screenshot API & Open AI-4o
Below are 12 fresh, ready-to-copy prompt ideas that cover a wider mix of marketing moments and product types.
Replace the bracketed bits with your screenshot, brand colours, or dynamic text tokens, then feed them straight to GPT-4o's image endpoint along with the screenshot file.
| # | Use Case | Description | Prompt Template |
|---|---|---|---|
| 1 | SaaS Landing Page Hero | Create professional hero section visuals for product landing pages | Generate a clean desk scene where a founder is presenting the attached screenshot of [YourApp] on a laptop. Soft daylight, pastel background, subtle brand palette. |
| 2 | Social Media Teasers | Eye-catching posts for Twitter, LinkedIn, and other platforms | Create a social card showing a smartphone held in one hand. On the phone screen place the attached screenshot of [FeaturePage]. Add headline text: "New update just dropped!" in bold white. |
| 3 | Product Hunt Launch | Celebration banners for product launches and announcements | Design a celebratory banner with confetti and the attached screenshot of [YourDashboard] framed inside a MacBook mock-up, centred. Style: bright, playful, 3-D look. |
| 4 | Customer Testimonials | Visual testimonial posts featuring customer feedback | Show two colleagues high-fiving in an office. On a wall-mounted screen behind them place the attached screenshot of [CustomerReview]. Keep tones warm and cheerful. |
| 5 | Email Headers | Professional email campaign headers and banners | Create a simple top-banner image: flat lay of a coffee, notebook, and tablet showing the attached screenshot of [PricingPage]. Add call-out text: "Prices that scale with you". |
| 6 | Retargeting Ads | High-impact advertising visuals for remarketing campaigns | Produce a bold square ad: city billboard at dusk displaying the attached screenshot of [CartAbandonmentPage]. Neon glow, moody vibe, high contrast. |
| 7 | Tutorial Content | Step-by-step guide visuals and how-to graphics | Render an infographic-style image with three numbered steps. In step 2 insert the attached screenshot of [Sign-Up Flow] inside a minimal browser frame. |
| 8 | Blog Graphics | Lead images and visual content for blog posts | Illustrate a marketer analysing charts on a large monitor. On the monitor show the attached screenshot of [AnalyticsDashboard]. Neutral workspace colours, focus on the screen. |
| 9 | Onboarding Emails | Personalized welcome messages and user guidance | Create a friendly welcome banner: person waving from a laptop screen that contains the attached screenshot of [User's Empty Dashboard]. Overlay text: "Welcome, [first_name]!". |
| 10 | Webinar Promotion | Professional webinar marketing materials | Generate an image of a modern webinar studio with a projector wall. On the projector display the attached screenshot of [Webinar Landing Page]. Professional, cool blues. |
| 11 | Feature Announcements | Dynamic visuals for new feature releases | Design a dynamic scene of cogs turning. In the centre, embed the attached screenshot of [NewFeature] on a floating window. Metallic accents, subtle motion blur. |
| 12 | Before/After Comparisons | Split-screen comparisons showing improvements | Split the canvas diagonally. Left half: greyed-out screenshot of [OldWorkflow] (attached). Right half: vibrant screenshot of [NewWorkflow] (attached). Add an arrow and label "3× faster". |
Conclusion
These are just a few examples of what a Screenshot API with Open AI 4o image generator can do. In reality, you can get more creative and do much more.
The examples shared above are some of the creative ways you can use this. As discussed above in the blog, this automation can be used with any programming language or with no-code tools.
If you would like to read how the screenshot API can be used with popular no-code platforms, we have already created tutorials on it. I am linking some of the popular ones below.